Smart Tips About How To Start With Extjs

You'll need access to the.
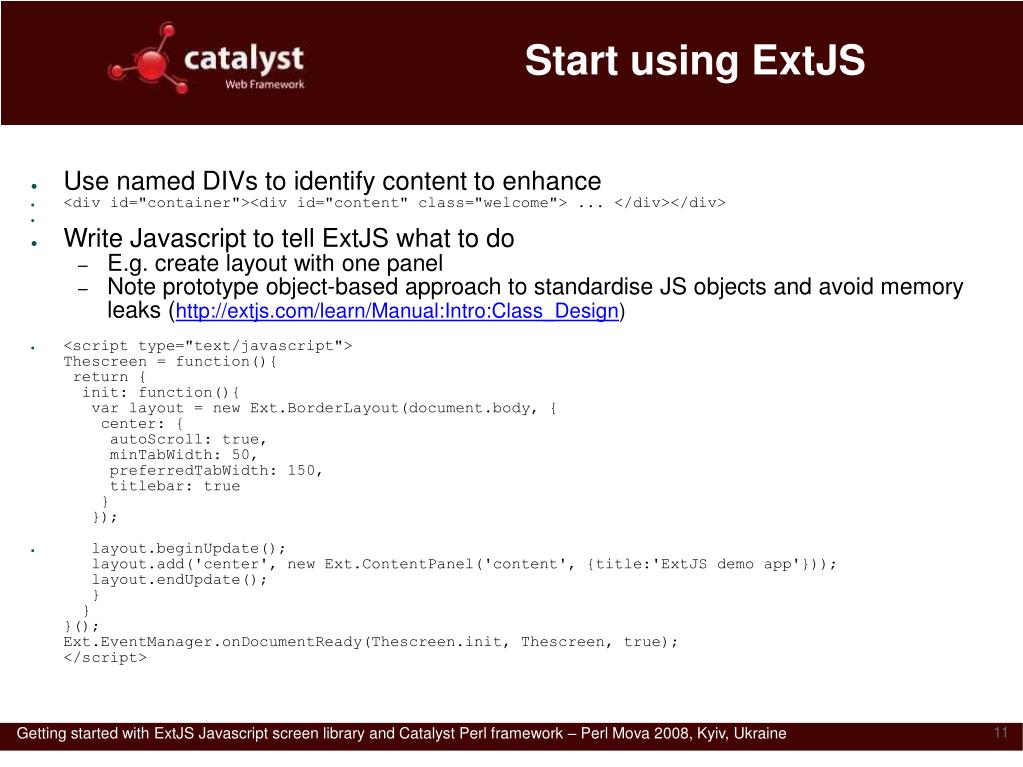
How to start with extjs. Follow the quick start steps outlined below to install and build your first ext js application. A typical application's component hierarchy starts with a viewport at the top, which has other containers and/or components nested within it: Unzip the ext js trial zip file.
Getting started with ext js using npm. Create a basic html file that includes the required extjs dependencies and. In this guide, we'll quickly walk through the most important core concepts you'll need to understand to be an effective ext js developer.
These are required to use with the steps below. In each step, we'll look at a working code example and then discuss any new concepts. At a minimum, every extjs application will contain one html and one javascript file—usually index.html and app.js.
@sencha ext jsstart your free trial : Go to extjs and click on start free trial. The generated app.js file looks something like this:
If the answer is yes, then here are some. Unzip the ext js trial zip file In this webinar, you will learn:
You will learn the principles behind building that app, how to build an app from scratch, as well as how to navigate through the process of what. Ext js quick start guide (3 easy steps) step 1 : Install sencha cmd 'sencha cmd' is the command line tool to create ext js applications.
Function { ext.msg.alert('hello ext js', 'hello! You'll find several guides accessible from the api docs main page: Getting started with extjs:
March 22, 2022 | shanikawick sencha’s extjs is a robust javascript framework for developing mobile and web applications. Note that transitioning from ext3 to ext4 is rather easy and. Child components are added to a container using the container's items configuration property.
Node.js® 8.11+ npm 6+ retrieve your npm repository access credentials. What you'll learn. Manipulating the dom simple example using templates compiling templates events definition events in ext dom events javascript events attaching multiple handlers.
Getting started with ext js 6 and sencha cmd 6 couldn't be easier. You can fill out the form and get the npm package as a zip download to your email account or directly install it using public npm. We will create a simple web application which will have only one physical page (aspx/html).